TIMELINE
2 WEEKS
MY ROLE
UX/UI DESIGNER
TOOLS
FIGMA
PRODUCT VISION
The product vision was to create an enhanced user experience for the Oura Ring app through the development of a fully editable and clickable prototype. By leveraging the expertise of a talented UX/UI Designer, I aimed to replicate the functionality and design nuances of the Oura Ring app within a Figma prototype. This endeavor aligns with my commitment to providing users with a seamless and intuitive interface, fostering deeper engagement and satisfaction with the Oura Ring experience. Through meticulous analysis, testing, and iteration, I envisioned refining and optimizing the app's design to meet the evolving needs and preferences of the users, ultimately enhancing their overall well-being and lifestyle.
THE GOAL
The goal is to utilize my expertise as a UX/UI Designer to develop a comprehensive and interactive prototype of the Oura Ring app using Figma. This project aims to meticulously replicate the app's user experience and interface, leveraging my access to an Oura Ring account for thorough comprehension. Through this endeavor, I seek to demonstrate my ability to conduct in-depth analysis, testing, and iterative design enhancements within a real-world application context.
ABOUT THE COMPANY
Upwork Client
HERE IS HOW I PLANNED AND ORGANIZED MY RESEARCH:
My research plan demonstrated a structured and strategic approach, focusing on understanding user needs, selecting appropriate methods, allocating resources efficiently, and documenting findings for analysis and iteration.
Identification of Project Objective: My research was focused on creating a fully editable and clickable prototype of the Oura Ring app using Figma. This clear objective guided my research efforts and ensured alignment with the project goals.
- Understanding User Needs: I recognized the importance of thoroughly understanding the app's functionality, design, and user experience. To achieve this, I planned to gain access to an Oura Ring account, allowing me to immerse myself in the app and comprehend its intricacies from a user perspective.
- Selection of Research Methods: My research approach involved conducting a deep dive into the Oura Ring app, aiming to replicate its UX/UI design in a Figma prototype. This required selecting appropriate research methods, such as user testing, analysis of existing app features, and iterative design enhancements.
- Wireframing and Prototyping: Developed wireframes and interactive prototypes using tools like Figma, allowing for early-stage user testing and feedback integration.
- Resource Allocation: I ensured that I had the necessary resources, such as access to an Oura Ring account, the physical Oura Ring and proficiency in Figma, to execute the research effectively. This strategic allocation of resources enabled me to streamline the research process and achieve optimal results.
- Documentation and Analysis: Throughout the research process, I planned to document my findings and analyze the app's design and functionality comprehensively. This systematic approach allowed me to identify areas for improvement, gather insights for further iteration, and validate design decisions.
PROBLEM
The problem identified in the scenario is the need to create a fully editable and clickable prototype of the Oura Ring app using Figma. This task requires a deep understanding of the app's functionality, design, and user experience, which may be challenging without direct access to an Oura Ring account.
SOLUTION
The solution involves gaining access to an Oura Ring account to thoroughly understand the app's features and user interactions. This allows the UX/UI Designer to immerse themselves in the app, replicate its design in Figma, and create an accurate prototype for further analysis and testing. By leveraging this solution, the Designer can ensure that the prototype accurately reflects the Oura Ring app's user experience, facilitating effective analysis, iteration, and enhancement of the design.
DESIGN
I used Figma to design each screen of the prototype, paying close attention to the app's visual elements, typography, etc and for interactive features to create clickable prototypes, allowing users to navigate through the app's screens and simulate interactions. Incorporate transitions, animations, and micro-interactions to enhance the prototype's realism. I ensured consistency and alignment with the Oura Ring app's existing design language.
FIRST TIME LANDING IN THE APP
For the onboarding experience for the Oura Ring app, I focused on designing intuitive screens to welcome users and guide them through their initial interactions. From the moment users land in the app, they encounter welcoming screens that seamlessly introduce them to its features and functionalities. Prioritizing simplicity and clarity, each screen is thoughtfully crafted to ensure a smooth and engaging onboarding process, setting the stage for a positive user experience from the very beginning.
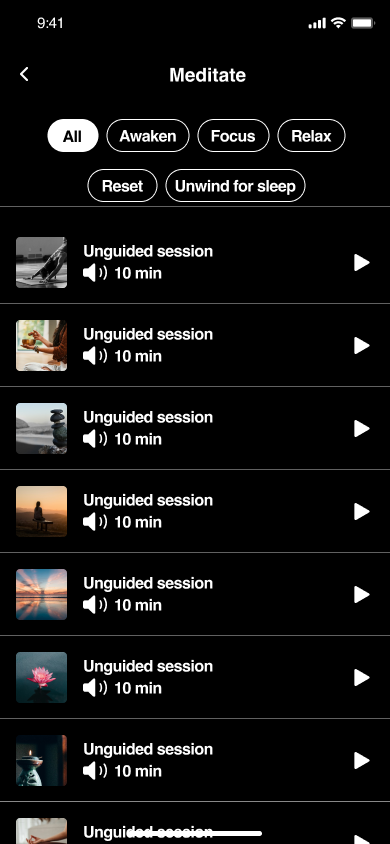
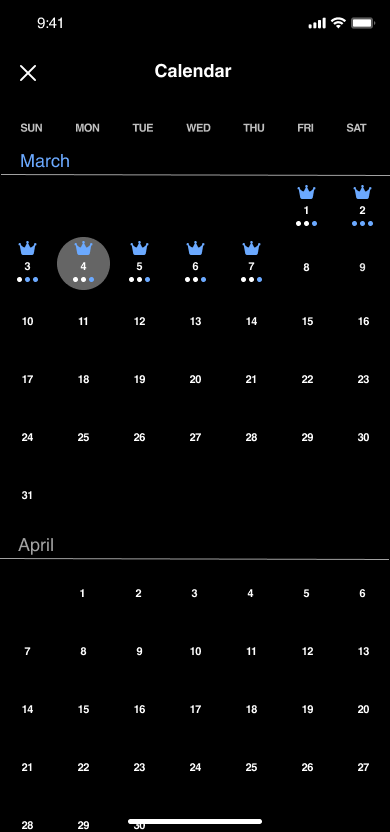
EXPLORE
Crafting the exploration journey within the Oura Ring app, I dedicated myself to designing intuitive screens that empower users to seamlessly navigate and discover its features. From informative dashboards to interactive modules, each screen is meticulously crafted to provide users with a delightful and informative experience. Emphasizing clarity and ease of use, every element is thoughtfully placed to ensure effortless exploration and engagement, fostering a sense of curiosity and satisfaction as users delve deeper into the app's capabilities.
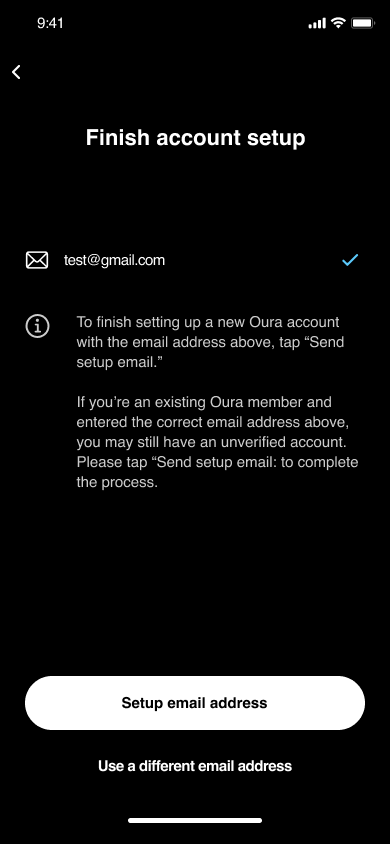
START
The screens designed for the initial account setup process in the Oura Ring app aim to provide users with a seamless and intuitive experience as they onboard onto the platform for the first time.
ONBOARDING
The Oura Ring app offer users a seamless introduction to its features and functionalities. With a focus on simplicity and clarity, these pages guide users through the initial setup process, providing clear instructions and visuals to facilitate understanding.
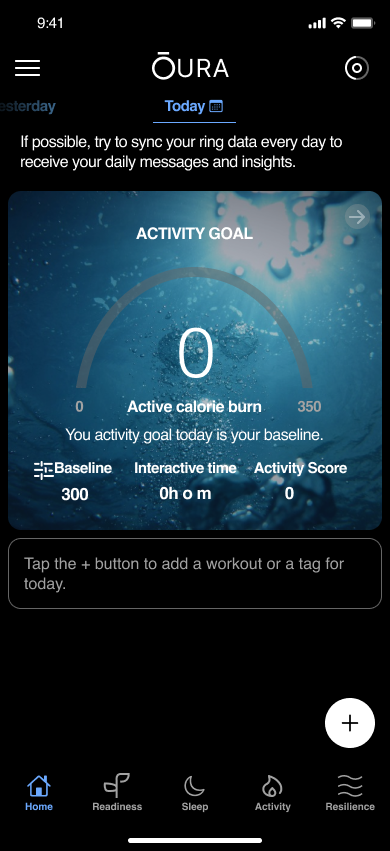
HOME MENU - USER ALREADY EXISTS
Prioritizing usability and accessibility, every component is meticulously placed to ensure a seamless and enjoyable browsing experience, empowering users to stay informed and motivated on their health journey.
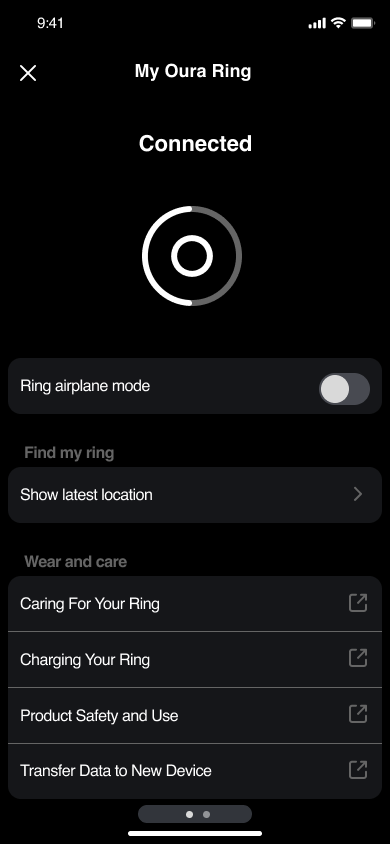
SIDE MENU OPTIONS
In this section, the user will be able to access their profile and viewing trends and reports to exploring experiments and seeking assistance, each option in the side menu is thoughtfully designed to cater to diverse user needs. Whether users wish to customize settings, delve into detailed reports, or seek support, the side menu offers convenient access to essential functionalities.
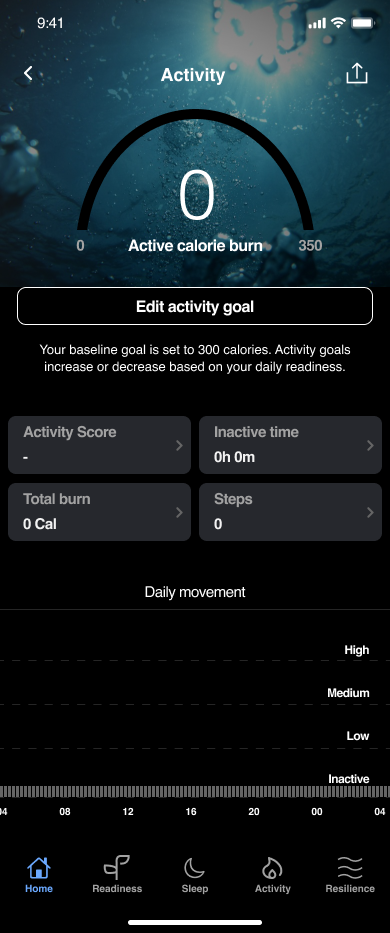
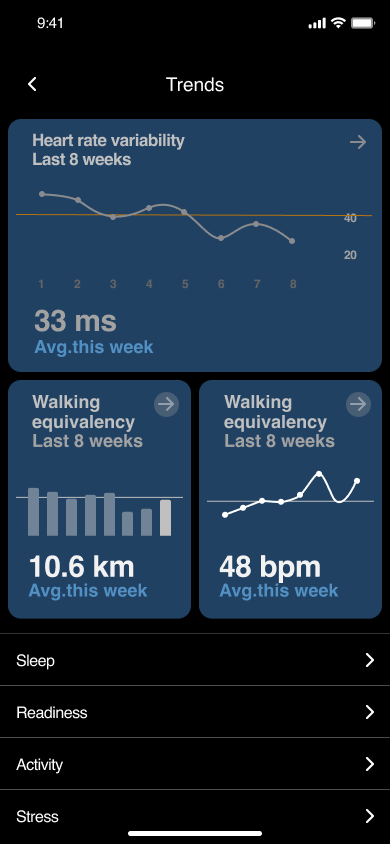
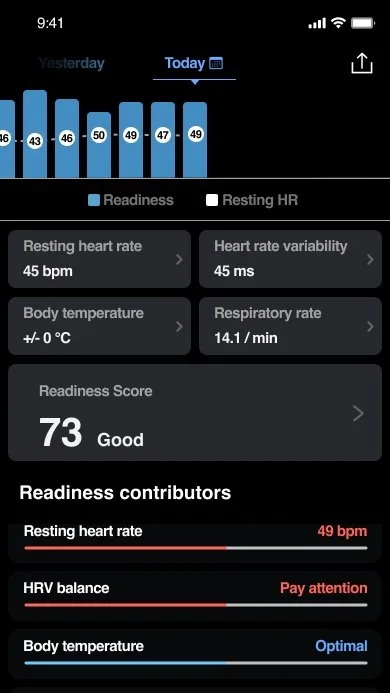
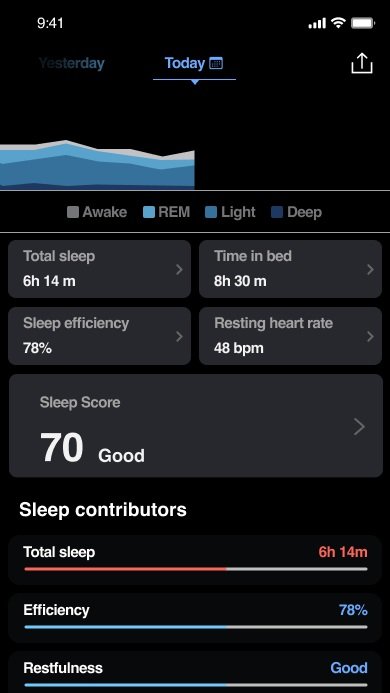
READINESS, ACTIVITY, SLEEP, RESILIENCE
I focused on designing intuitive screens that provide easy access to essential features such as Readiness, Activity, Sleep, and Resilience. With a user-centric approach, each option in the bottom navigation bar is meticulously crafted to ensure effortless navigation and quick access to key functionalities. From insightful readiness metrics to detailed sleep tracking, every screen is designed to prioritize simplicity and usability, empowering users to efficiently explore and engage with the app's diverse features while maintaining a seamless and enjoyable experience throughout their journey.
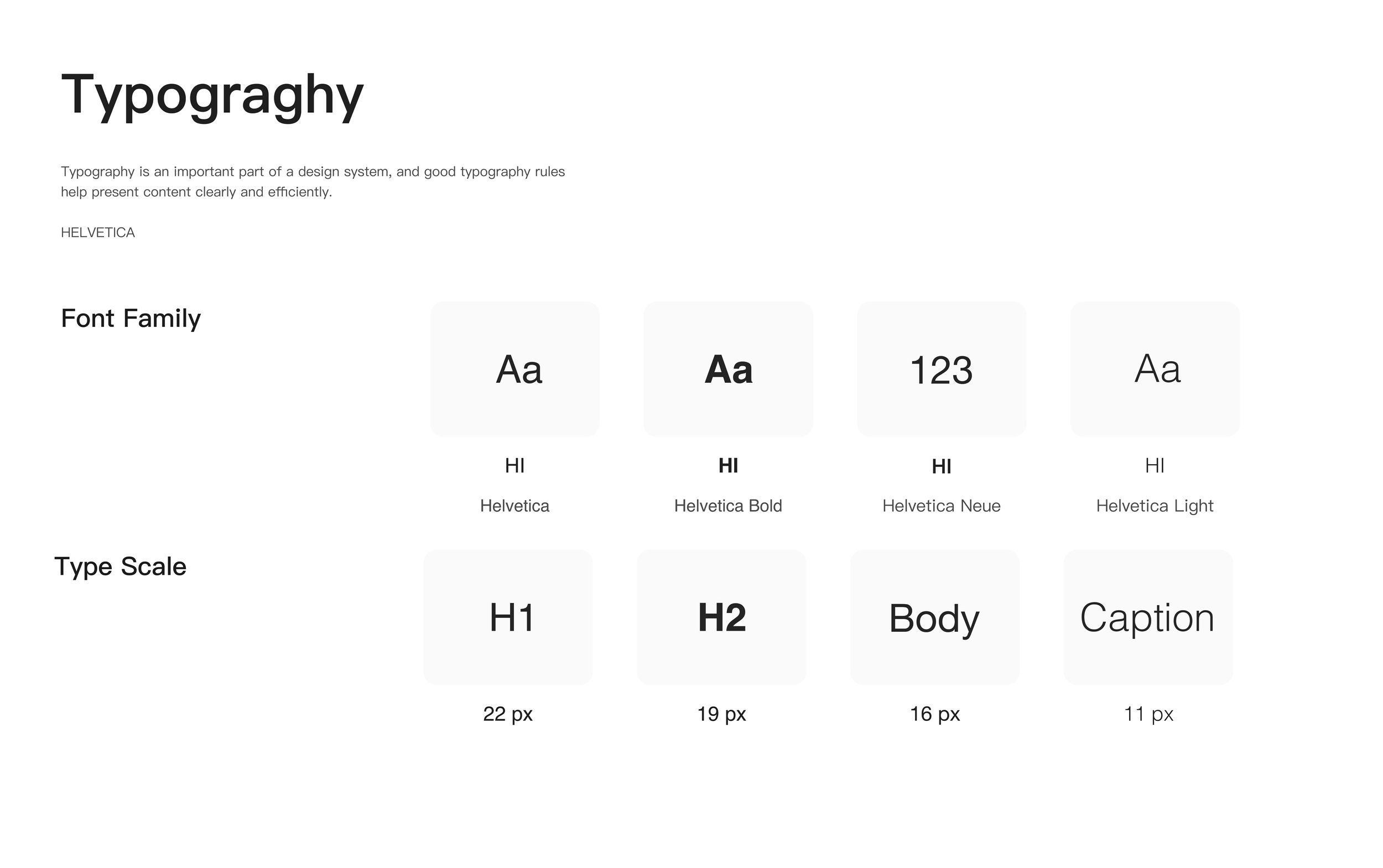
DESIGN SYSTEM
CONCLUSION
In summary, the goal of creating a fully editable and clickable prototype of the Oura Ring app using Figma presents a clear objective for enhancing the user experience. By gaining access to an Oura Ring account, the UX/UI Designer can immerse themselves in the app, replicate its design accurately, and develop a prototype for analysis and testing. This strategic approach ensures that the prototype reflects the app's functionality and user interactions, paving the way for iterative design enhancements and ultimately delivering a more intuitive and engaging experience for Oura Ring users.
projects
Browse
similar